- شروع معماری اطلاعات (IA)
- مسیریابی از معماری تا محتوا (Way-finding)
- در معماری مسیرها چطور (Way-Finding) طراحی میشوند؟
- معماری اطلاعات: انواع نیازهای اطلاعاتی مخاطب
- معماری اطلاعات: رفتار جستجوی اطلاعات مخاطب
- معماری اطلاعات: ساختار محتوایی انعطافپذیر یا شکننده؟
وقتی صحبت از معماری اطلاعات میکنیم، یعنی قرار است ساختار مشخصی برای ارائه اطلاعات و هدایت مخاطب داشته باشیم. وقتی صحبت از ساختار معماری اطلاعات میکنیم، از خلاقیت و تغییر دور میشویم، در حالیکه در وبسایت و بسترهای ارائه محتوا تغییر و خلاقیت زیادی نیاز داریم، یا بهصورت دورهای لازم است بخشهای جدیدی داشته باشیم یا قسمتهایی از وبسایت را لازم است تغییر دهیم. اما با معماری اطلاعات چطور چنین چیزی ممکن است؟
دوباره به معماری برگردیم:
ببینیم وقتی در معماری درباره یک ساختمان صحبت میکنیم، میتوانیم چه لایههایی را در طراحی درنظر بگیریم، شاید درنظر گرفتن این لایهها به شفاف شدن موضوع معماری اطلاعات و لایههای مختلف آن کمک کند.
سایت (Site):
در معماری به موقعیت جغرافیایی ساختمان میگوییم و طبیعتا کمترین سرعت تغییر را دارد (یا شاید بهتر است بگوییم تغییر آن معنایی ندارد)
ساختار (Structure):
اسکلتی که ساختمان را حفظ میکند، مانند ستونها، فونداسیون و …
یوسته (Skin):
نمای بیرونی ساختمان
خدمات (Services):
سرویسهای مختلفی مانند سیستم گرمایش، سیستم الکترونیک و …
نقشه فضایی یا طرح داخلی (Space Plan):
طرحی از بالا که فضاهای مختلف، دیوارها و … را نشان میدهد.
لوازم (Stuffs):
مبلمان، وسایل مختلف دکوراسیون داخلی و چیدمان

وقتی معماری ساختمان را بهصورت لایهای میبینیم، میتوانیم تصور کنیم تغییرات در هرلایه چطور میتواند رخ دهد. مثلا میتوانیم به تغییر نمای بیرونی ساختمان فکر کنیم، خیلی دستمان باز نیست، اما میتوانیم تا حدودی تغییراتی در آن اعمال کنیم و در این تغییرات خلاقیت داشته باشیم. در لایه خدمات و طرح داخلی هم همینطور، ببسیاری وقتها میتوانیم جای سرویس بهداشتی را عوض کرده یا آشپزخانه را بزرگتر کنیم، دو اتاق را با هم یکی کرده یو طرح کلی واحد را تغییر دهیم. در مورد لوازم هم که نیاز به توضیح نیست.
در معماری وبسایت هم همین موضوع را داریم، قرار نیست بهطور کلی بررسی کنیم و تصور کنیم ساختاری که معماری اطلاعات میدهد، در برابر تغییرات و خلاقیتهای آینده مقاومت ایجاد میکند، در لایههایی میتوانیم انعطافپذیری بالایی داشته باشیم.
تفاوت بین خمیری، انعطافپذیری و شکنندگی در چیست؟
معمولا زمانی که ساختاری در نظر نمیگیریم به نظر میرسد خلاقیت بالایی داریم و در برابر تغییرات سریع میتوانیم واکنش نشان داده و تغییر کنیم، این حالت بیشتر به «حالت خمیری» نزدیک است. ممکن است بر اساس ترندهای روز بلافاصله منوهای وبسایت، ساختار صفحات و … را تغییر دهیم. ممکن است خیلی خلاقانه هم بهنظر برسد اما چقدر اثربخش بوده و به چه میزان به دسترسی و درک مخاطب کمک کرده است؟
در حالت دیگری ممکن است به تک تک بخشهای وبسایت فکر کرده و ساعتها بررسی کنیم و برای هر بخش قوانین و مقررات خاصی در نظر بگیریم، برای اینکه اسلاید فقط قرار است ۳ اسلاید باشد دهها دلیل مختلف در نظر گرفتهایم و در مجموعه نیز بارها درباره جرئیات ساختاری با تیمهای مختلف صحبت کردهایم. واحد روابطعمومی در مجموعه شروع بهکار میکند و به دلیل حواشی که برای شرکت ایجاد شده است، نیاز داریم مدتها فعالیت روابطعمومی را از طریق وبسایت قدرتمندتر کنیم، قوانین و ساختارها اجازه چنین تغییری را نمیدهد. در این حالت شکنندهایم…
[ihc-hide-content ihc_mb_type=”show” ihc_mb_who=”3,4,5,6″ ihc_mb_template=”3″ ]
در حالت دیگر، ساختارهای کلی را مشخص کرده و با دلایلی پذیرفتهایم، اما در بخشهای مختلف امکان واکنش به تغییرات را داریم، نه آنقدر بدون برنامه و بیساختار بخشهای مختلف را چیدهایم و نه آنقدر ساختار داریم که جلوی تغییرات و خلاقیت گرفته شود. اینجا همان محدوده فعالیت معماری اطلاعات است.
به چهار قلمرو اصلی معماری اطلاعات سر بزنیم.
میخواهیم ببینیم چهار قلمرو اصلی معماری اطلاعات چه چیزهایی هستند و در هر بخش چهکارهایی میتوان انجام داد.
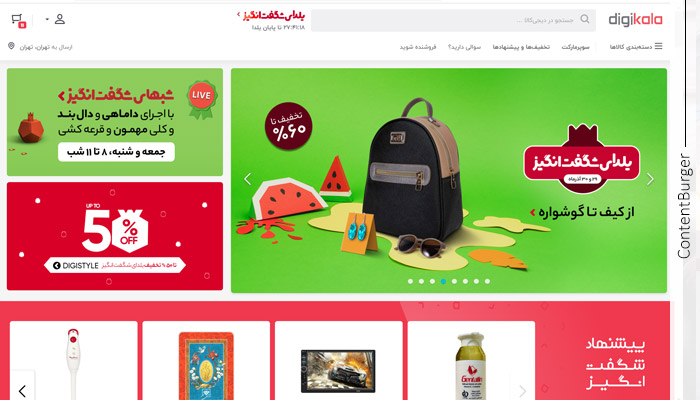
سایت دیجیکالا را ببینیم:

سیستم کلی (Organization Systems):
محتواهای وبسایت را از راههای مختلف ارائه میکند، مثلا دستهبندی «سوپرمارکت» که مربوط به خریدهای روزانه است، یا بخشی که بر اساس مخاطب محتوای متفاوتی ارائه میکند، مانند بخش «فروشنده شوید» مربوط به گروهی است که میخواهد کالایی در دیجیکالا بفروشند.
سیستم هدایتگری (Navigation Systems):
کمک میکند مخاطب بین محتواهای مختلف حرکت کند، مثلا منوی دستهبندی کالا که هر زمان میتوانید از یک بخش به بخش دیگر بروید.
سیستم جستجو (Search Systems):
نیاز به توضیح ندارد، بخش سرچ بالای وبسایت، وقتی کاربر را هدایت میکند که منظور خود را بهتر به سیستم برساند.
سیستم نامگذاری (Labeling Systems):
توضیحات مربوط به دستهبندیها، لینکها و گزینههایی که در اختیار کاربر است، بهطوری که برای کاربر قابل فهم و معنادار باشد. مثلا گزینه دستهبندی کالا، یا تخفیفها و پیشنهادها و حتی بخش پیشنهاد شگفتانگیز…
صفحه اصلی سایت سعی دارد دو سوال اساسی را جواب دهد:
یک) چطور کالای موردنظرم را پیدا کنم؟
دو) چه کالاییها را میتوانم با قیمت بهتر خریداری کنم؟
شاید بتوانیم مدل معماری اطلاعات سایت دیجیکالا را در نگاه کلی «معماری اطلاعات بالا به پایین یا Top-Down Information Architecture» در نظر بگیریم.
ببینیم در این مدل معمولا به چه سوالهایی قرار است جواب بدهیم:
یک) کجا هستم؟
دو) میدانم دنبال چه چیزی میگردم، چطور پیدایش کنم؟
سه) چطور میتوانم گشتی در سایت بزنم؟
چهار) چه چزی درباره این مجموعه خاص و مهم است؟
پنج) چه چیزهایی در این سایت وجود دارد؟
شش) چه اتفاقاتی در مجموعه در جریان است؟
هفت) از طریق چه کانالهای دیگری میتوانم مجموعه را دنبال کنم؟
هشت) چطور میتوانم تماس بگیرم؟
نه) آدرس مجموعه کجاست؟
ده) چطور میتوانم به حسابکاربری دسترسی داشته باشم؟
۵ دقیقه زمان گذاشته و سعی کنید جواب این ده سوال را در صفحه اصلی سایت دیجیکالا پیدا کنید…

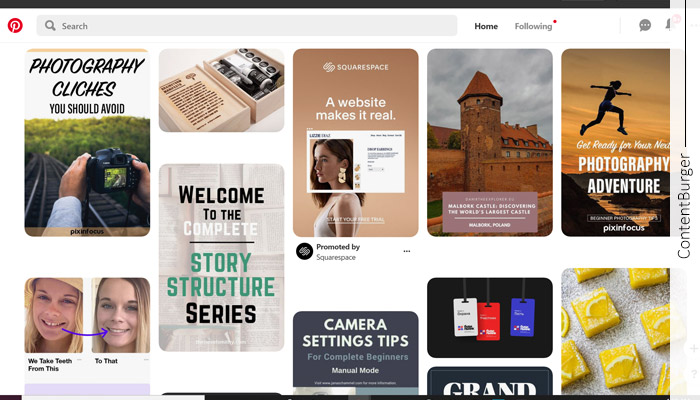
اپلیکیشن یا سایت اینستاگرام را باز کنید، به نظر شما چه تفاوتی با ساختار قبلی دارد؟ چند سوال از سوالهای بالا را میتوانید جواب دهید؟ به اینگونه ساختارها، شبیه به اینستاگرام و پینترست در نگاه کلی میتوانیم «معماری اطلاعات پایین به بالا یا Bottom-Up Information Architecture» بگوییم. در این نوع معماری اطلاعات معمولا به سه سوال جواب میدهیم:
یک) کجا هستم؟
دو) چه چیزی اینجاست؟
سه) از اینجا چه جاهایی میتوانم بروم؟
تا اینجا هرچه درباره معماری اطلاعات مرور کردیم در واقع پیدا و قابل تشخیص بود، در دیجیکالا بادمجون کبابی را جستجو کنید، شما بادمجون سرچ کردهاید درصورتی که نام صحیح آن بادمجان است، با این حال نتایج مناسب را به شما نمایش میدهد، از طرفی بادمجان و کبابی را هم از هم جدا کرده و محصولاتی که به یکی از این واژهها ارتباط دارند را هم نمایش میدهد. مثلا «پنیرکبابی کاله». میتوانیم این نوع از معماری اطلاعات را «معماری اطلاعات پنهان یا Invisible Information Architecture» صدا بزنیم.
هدفمان حفظ کردن انواع ساختار معماری اطلاعات نیست، میخواهیم ذهنمان دستهبندیهایی برای این موضوع داشته باشد تا بتوانیم بهتر مفاهیم آنرا در مطالب بعدی بهصورت عملی مرور کنیم.
[/ihc-hide-content]