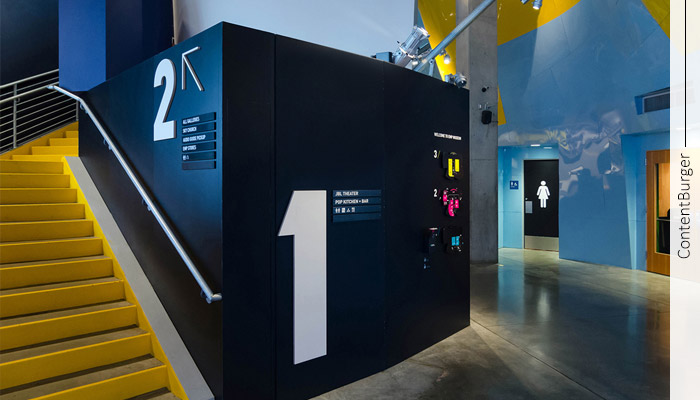
در معماری برای آنکه مخاطب مسیر درست را پیدا کرده و سریعتر به مقصد مورد نظر برسد از روشها و اصولی استفاده میکنند که به آن Wayfinding میگویند. میخواهیم این روشها را مرور کنیم و ببینیم، ما در تولید و ارائه محتوا چطور میتوانیم از آنها استفاده کنیم؟
معماری اطلاعات فقط نیاز استارتاپها نیست، هرمجموعهای تلاش میکند تا اطلاعات را طوری به مخاطب ارائه کند که یافتشدنی و درکشدنی (قابل درک) باشد. از کنار این دو واژه به راحتی عبور نکنیم، چطور محتوای ما در بین این حجم از اطلاعات یافتشدنی باشد؟ چطور ارائه شود که به درستی درک و فهمیده شود؟ در این مطلب درباره بخش اول یعنی یافتشدنی صحبت میکنیم.
میخواهیم در شهر معماری اطلاعات هم به طرح اولیه اطلاعات رسیده و بعد به سراغ تولید، انتشار و توزیع محتوا برویم. کسبوکار ما چه نیازهایی از ارائه اطلاعات و تولید محتوا دارد؟ مخاطب چه رفتاری برای یافتن اطلاعات دارد؟ تکنولوژی چه امکاناتی برای ارائه این اطلاعات در اختیار ما قرار میدهد؟ قرار است با معماری اطلاعات این نیازها را پوشش دهیم.
مسیریابی (Wayfinding) مخاطب را همراهی میکند تا ۴ چیز را درک کند:
یک) کجا قرار دارد؟
دو) چیزهایی که میخواهد، در کجا قرار دارند؟
سه) از چه راههایی میتواند به چیزهایی که میخواهد، برسد؟
چهار) چه جاهایی را قبلا دیده است.
همه این چهار مورد را در معماری صرفا با تابلوهای مسیریابی انجام نمیدهند، تابلوها و نشانهها صرفا بخشی از این فرایند است. معمولا در کنار نشانهها از پتانسیلهای معماری و طراحی داخلی درکنار هم استفاده میکنند. مثلا فضای بزرگ خالی، سقف بلند، صندلی استراحت و المانهای مختلف دیگر به شما نشان میدهد در چه قسمتی از فضای فرودگاه، ترمینال یا دانشگاه قرار گرفتهاید.

[ihc-hide-content ihc_mb_type=”show” ihc_mb_who=”3,4,5,6″ ihc_mb_template=”3″ ]
داخل پرانتز:
در موتورخانهها و فضاهایی که باز و بستهکردن شیرهای آب میتواند هزینه زیادی داشته باشد، مثلا اگر آب را اشتباها ببندید باعث سوختن پمپ یا قطع آب واحدهای زیادی شود، معمولا اندازه فلکه آب را بزرگتر از حد معمول ساخته و باز و بسته کردن آن با زور بیشتری امکان پذیر است. با اینکار در بسیاری مواقع میخواهند حساسیت بیشتر و تاثیر بزرگتر باز و بسته کردن فلکه را نشان دهند. بدون آنکه پیام یا نشانه خاصی نیاز باشد.
یک) به مخاطب بگویید کجا قرار دارد؟
معمولا در نقشههایی که در فضاهای مختلف محیطی نصب میکنند، بخشی قرار دارد که نشان میدهد “شما اینجا هستید”. این سوال، دغدغه مهمی برای کاربر است. الان کجا هستم؟ معمولا جواب این سوال را با استفاده از روشهای زیر به مخاطب میدهیم.
– لوگو، رنگ و هویت بصری نمایش میدهد که در وب سایت و یا فضای چه مجموعهای هستیم.
– نشانههای دیداری یا Breadcrumb نشان میدهد که در چه بخشی از آن فضا قرار گرفتهایم.
– عنوان صفحه و تابلوها بهصورت جزئیتر موقعیت فعلی را به مخاطب اعلام میکند.

نکته جالب در مسیریابی مردان و زنان:
احتمالا بر اساس تجربه این موضوع را حس کردهاید که معمولا آقایان به این شیوه آدرس میدهند “شمال میدان ونک، بیست متر بالاتر از ملاصدرا و …” و خانم ها به این شیوه آدرس میدهند “بعد از ساختمان سفید بلند، روبروی قنادی لادن، و …” تحقیقاتی انجام شده که معمولا آقایان از اعداد و جهتهای قطبی و … استفاده میکنند، در حالیکه خانمها بیشتر از نشانههای محیطی استفاده میکنند.
اگر میخواهید بیشتر درباره این تفاوت بخوانید این مقاله احتمالا برایتان جذاب است:
Does Gender Affect the Way We Navigate
در فضای آنلاین بیشتر باید مانند خانمها به مخاطب آدرس بدهیم، قرار نیست بگوییم چند میلیمتر پایینتر از بالای صفحه موبایل، کمی راستتر وسط صفحه و …، قرار است مخاطب درک کند، کمی بالاتر از بنر کناری، یا زیر منوی اصلی، یا همان بخشی که آبیتر است و …
در مطالب بعدی بیشتر توضیح میدهیم 😉
دو) به مخاطب بگویید، چیزهایی که میخواهد در کجا قرار دارد؟
وقتی در حال طراحی مسیر برای مخاطب هستیم، بهتر است دو سوال را همزمان از خودمان بپرسیم، “پرسونای اصلی من وقتی به وبسایت مراجعه میکند در جستجوی چیست؟” و دومین سوال “میخواهم پرسونای من چه چیزی را در ابتدا (اولویت بالا) دریافت کند؟”. جواب سوال اول با شناخت دقیق پرسونا امکانپذیر است، مخصوصا اگر در شناخت پرسونا، پروسهای را برای شناسایی رفتار مخاطب در پیدا کردن اطلاعات طراحی کنیم. (user information seeking behavior).
وقتی قرار است چیزهایی که مخاطب در جستجوی آن است را مشخص کنیم، لازم است به نیاز اطلاعاتی مشترک مخاطب (Global navigation) توجه ویژه داشته باشیم، نیاز اطلاعاتی مشترک مخاطب همان چیزی است که لازمه حوزه فعالیت وبسایت ما خواهد بود، یعنی چی؟ مثلا تصور کنید شما صاحب وبسایت برگزارکننده همایش و سمینار هستید، یکسری از اطلاعات احتمالا نیاز مشترک مخاطب است و فارغ از بزرگی یا کوچکی رویداد شما، مخاطب آن اطلاعات را نیاز دارد. زمان برگزاری، موضوع رویداد، مکان برگزاری، سخنرانها و … . یا تصور کنید شما صاحب یک هتل یا مجموعه اقامتی هستید، احتمالا مخاطب فارغ از وسعت کسبوکار شما و سایر موارد، در جستجوی عکسها، هزینهاتاقها، موقعیت دقیق و … است.
البته قرار نیست این نیازهای مشترک را هم به شیوهای یکسان پاسخ دهیم، استراتژی کسبوکار، بیزینس مدل، پرسونا و سایر موارد میتواند باعث شود که چه اطلاعاتی را در ابتدا و چه اطلاعاتی را بعدا به مخاطب ارائه دهیم. اما لازم است در نظر داشته باشیم که گاهی خلاقیت زیاد باعث سردرگمی مخاطب میشود. ما از کودکی به تدریج صاحب یک دیکشنری تصویری میشویم، که با استفاده از نشانهها و نمادها فضاهای مختلف را برای ما ترجمه میکند. احتمالا تجربه کردهاید که وقتی وارد یک فضا با نورهای سفید زیاد شدهاید، به همراهتان گفتهاید مثل بیمارستان است و یا وقتی شیشهای را میبینید که بخشی از آن بصورت نیمدایره بریده شده، بلیط فروشی را یادآوری میکند.
در فضای آنلاین هم همین داستان صادق است. گاهی خلاقیت زیاد باعث میشود مخاطب از نمادها و نشانهها تشخیص ندهد که وارد وبسایت بانک شده است یا هتل.
چطور میتوانیم در فضایی محدود به مخاطب نمایش دهیم که چه اطلاعاتی در وبسایت قرار دارد؟ باز هم به پرسونا و شناخت مخاطب برمیگردیم، فضای محدود و زمان محدودتر مخاطب، زمانی میتواند به نتیجه مطلوب برسد که مخاطب را شناخته و نیاز اطلاعاتی ایشان را درک کرده باشیم.

سه) مخاطب از چه راههایی میتواند به چیزهایی که میخواهد، برسد؟
راهبری درست وبسایت، استفاده از لیبلهای گویا برای مخاطب و لینکهای قابل کلیک مشخص مواردی هستند که در این قسمت مشخص میشوند.
جملهای که در معرفی شهر معماری اطلاعات استفاده کردیم را دوباره تکرار میکنیم “اینکه چیزی را پیدا نمیکنیم، به معنی آن نیست که آن چیز وجود ندارد،ممکن است در دسترس ما نیست.
کار وقتی سخت میشود که نمیتوانیم برای هر بخش یک منوی جدید ایجاد کنیم. شاید مخاطب در یک نگاه وارد شود، و چون خبری از نمایندگیهای فروش نیست خارج شود. در حالیکه نمایندگیهای فروش در بخش “درباره ما” وبسایت قرار گرفته است. چالش اصلی جایی است که میخواهیم به مخاطب نشان بدهیم چه چیزهای پنهانی در وبسایت قرار گرفته است و کجاست.
چهار) مخاطب چه جاهایی را قبلا دیده است.
این موضوع از دو جهت اهمیت دارد، یک اینکه مخاطب بداند چه جاهایی را قبلا دیده است و دوباره مراجعه نکند، دوم اینکه مخاطب چطور میتواند به مطالبی که قبلا دیده رجوع کرده و اطلاعاتی را دوباره مرور کند.
تصور کنید در یک مجتمع تجاری بزرگ میخواهید کمربند بخرید، فروشگاههای زیادی را دیدهاید، یک دور میزنید و دوباره به فروشگاههای تکراری میرسید، توقف میکنید و بعد از کمی فکر بخش دیگری از مجتمع را میگردید. تصمیم گرفتید به فروشگاهی که نیمساعت پیش دیدهاید برگشته و کمربند را بخرید. چطور فروشگاه مورد نظرتان را پیدا میکنید؟
در وبسایت تغییر رنگ لینکها به مخاطب نشان میدهد که این مطلب را بررسی کرده است، گوگل زیر نتایج جستجو مینویسد که مثلا این وبسایت را در چند روز گذشته سه بار دیدهاید. از طرف دیگر، فضایی برای نمایش کالاهایی که بهتازگی دیدهاید یا مطالبی که به تازگی خواندهاید میتواند دید خوبی به مخاطب دهد.
به تدریج در شهر معماری اطلاعات عمیقتر شده و در هر بخش درباره این موضوع صحبت میکنیم که چطور این موضوعات را پیادهسازی کنیم.
خوراک فکر:
به نظر شما در فضای فرودگاه چه المانهایی به غیر از تابلو مستقیم، میتواند مخاطب را به سمت صندلی استراحت هدایت کند؟
[/ihc-hide-content]

نور، رنگ دیوارها، وسعت فضا، صداهایی که به گوش می رسه و ظاهر و رفتار افرادی که از محل استراحت در حال خارج شدن هستند هم به نظرم جز المان هایی هستند که می تونن بدون وجود تابلوهای راهنمای مستقیم ما رو به سمت اون فضا راهنمایی کنند.